Bagi seorang blogger menampilkan lembaran file pdf dan bisa langsung dibaca pengunjung blog adalah sangat penting. Selain tidak perlu mengetikkan kembali isi file pdf ke dalam halaman postingan, menampilkan file PDF juga sangat cocok untuk memberikan tampilan berbentuk versi lain untuk dokumen dokumen penting seperti postingan yang memuat misalnya Peraturan Pemerintah, Surat Keputusan, dan dokumen dokumen otentik lainya yang tidak bisa di ketikkan dalam blog.
Cara menampilkan file PDF pada halaman postingan blog bisa anda lakukan semuanya dengan mudah. Tutorial yang saya buat kali ini sebenarnya hanya menyesuaikan dengan tampilan menu menu pada Google Drive versi web terbaru terdapat sedikit perubahan dan jika tidak diperhatikan betul tampilannya agak membingungkan.
Perlu ketahui ketahui bahwa dalam file atau dokumen PDF bisa ditampilkan lembaran halaman perhalaman seperti pada tampilan situs situs yang menggunakan PDF Viewer seperti Scribd, Academia.Edu, dan beberapa situs PDF viewer lainnya..
Menampilkan pdf di postingan blog sangat cocok untuk artikel artikel yang berhubungan dengan contoh contoh dokumen seperti , soal soal ujian, dokumen RPP atau silabus untuk guru, Undang undang, berbagai contoh dokumen surat penting dan lain lain yang ditampilkan dalam bentuk pdf..
Sebagai pengguna blogspot, tutorial ini juga mengakomodasi teman teman blogger berplatform blogspot untuk mengetahui cara menampilkan file PDF yang ternyata lebih mudah menurut saya ketimbang blog ber platform wordpress karena tidak mengaplikasikan plugin plugin apapun langsung kita dapatkan kode embed htmlnya dan langsung kita pastekan di halaman postingan blogspot yang kita inginkan.
Langkah-Langkah Menampilkan File PDF Di blog :
1. Upload file dokumen yang rencananya akan ditampilkan di Google Drive versi web tidak menggunakan versi android karena akan menyulitkan pekerjaan kita nantinya.. Cara mengupload file saya yakin sobat blogger sudah banyak yang tahu, namun jika belum tahu caranya cukup mudah. Sobat menggunakan akun Google untuk masuk ke Googledrive . Klik Baru > Upload File dan plilih file yang akan diupload di komputer sobat dan tunggu upload sampai berhasil..Jika sudah berhasil File yang dimaksud sudah tersimpan di Google drive
2. Langkah selanjutnya adalah, klik kanan persis di file yang tersimpan tersebut dan pilih tombol SHARE (Bagikan), Lalu kemudian muncul halaman baru dan Klik Change dibagian bawah..
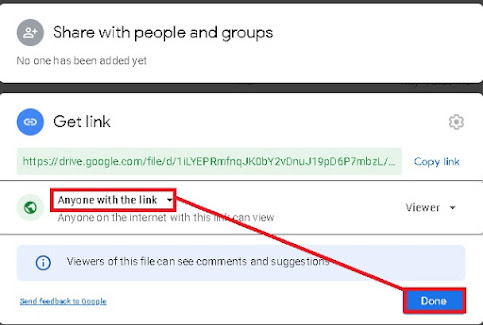
3. Tahapan selanjutnya adalah setelah klik Change akan Muncul tampilan seperti dibawah ini. Pastikan tampilan yang saya kotakin berwarna merah sesuai dengan gambar yaitu mengubahnya dengan pilihan ANYONE WITH THE LINK. Ini adalah tahapan paling kunci agar file PDF bisa tampil di blog karena sudah kita ubah hak tampil menjadi siapa saja yang terhubung internet bisa melihat file PDF yang kita tampilkan. Setelah kita ubah klik DONE.
4. Kembali lagi ke dashboard, klik kanan file PDF yang akan ditampilkan klik Pratinjau (Preview), Klik Open New Window, Klik Embed
5. Nah, sekarang kode embed sudah kita dapatkan kira kira bentuknya seperti dibawah ini,
6. Kode embed kita copy dan pastekan di halaman postingan, namun jangan lupa ubah terlebih dahulu tampilan postingan berbentuk HTML view dengan klik tombol gambar pensil di sebelah paling kiri halaman dashboard tempat kita ngeblog.
7. Patekan di halaman html view dan hasilnya seperti dibawah ini :
Untuk mengubah lebar halaman pdf sesuai dengan ukuran lebar body blog kita atau sesuai dengan yang kita inginkan, sobat bisa mengubah ubah angka di "width"nya di kode embed seperti yang saya lingkari merah ini, untuk patokan kode width 640 ukuranya selebar tampilan diatas.
Untuk sobat yang menginginkan tampilan responsif di ada sedikit modifikasi untuk kode embed dan menyelipkan CSS di blog. Langkah pertama : Masuk Ke Theme > Costumize> Edit html , lalu tambahkan kode dibawah ini sebelum */]]></b:skin> :
.responsive embed{width:100%;height:480}
Langkah berikutnya ganti kode embed di halaman postingan yang lama menjadi berikut ini jangan lupa sesuaikan url googledrivenya :
<div class="responsive">
<embed async='async' src="https://drive.google.com/file/d/1iLYEPRmfnqJK0bY2vDnuJ19pD6P7mbzL/preview" style="display: block; height: 400px;"></embed> </div>
Nah, gampang kan. Silahkan dicoba coba jika gagal tidak akan mempengaruhi postingan kita secara fatal kok, yang penting sekali lagi untuk menampilkan PDF vview di postingan kita google drive harus kita beri ijin untuk menampilkan supaya bisa dilihat oleh siapa saja seperti pengunjung blog, jika tidak, menu embed tidak muncul atau bahkan jika muncul hanya menampilkan halaman kosong saja. Demikian selamat mencoba.